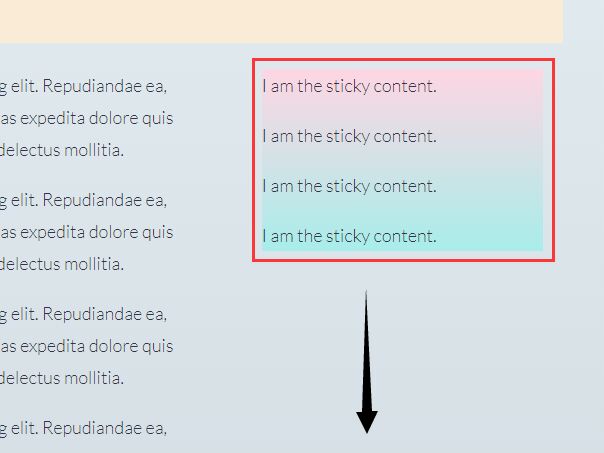
Creating a sticky element on your Framer prototype, simulating native browser behavior | by Evan Karageorgos | UX Collective

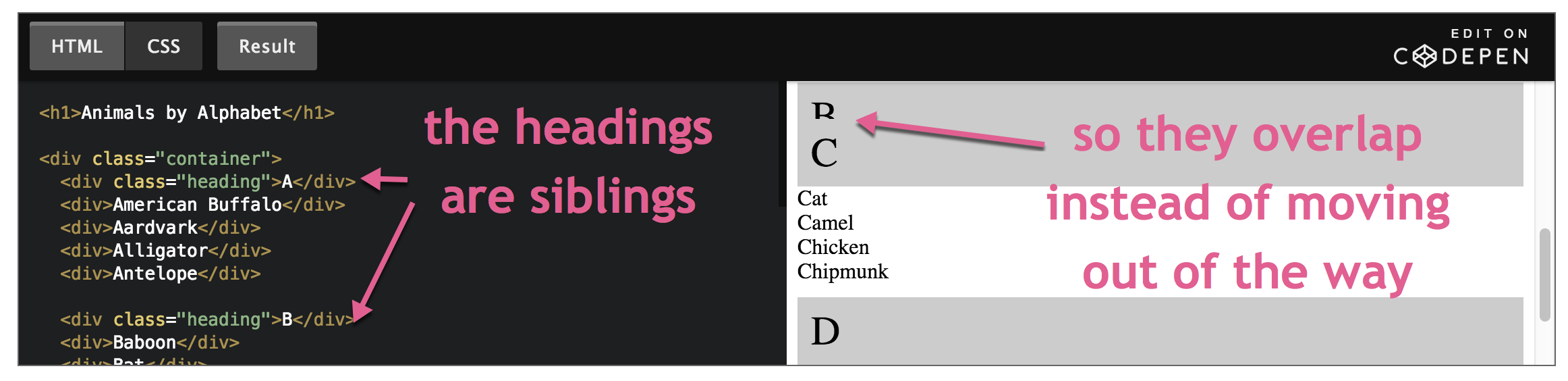
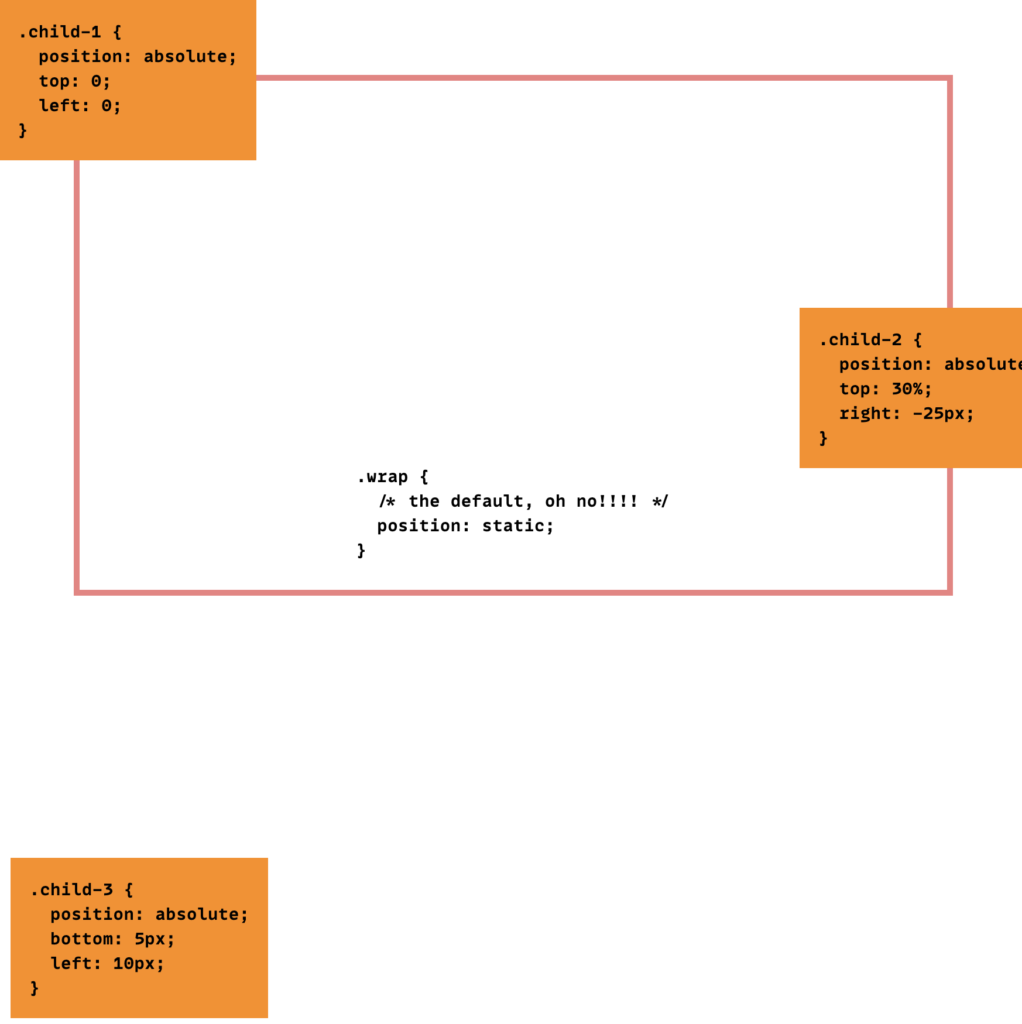
Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding

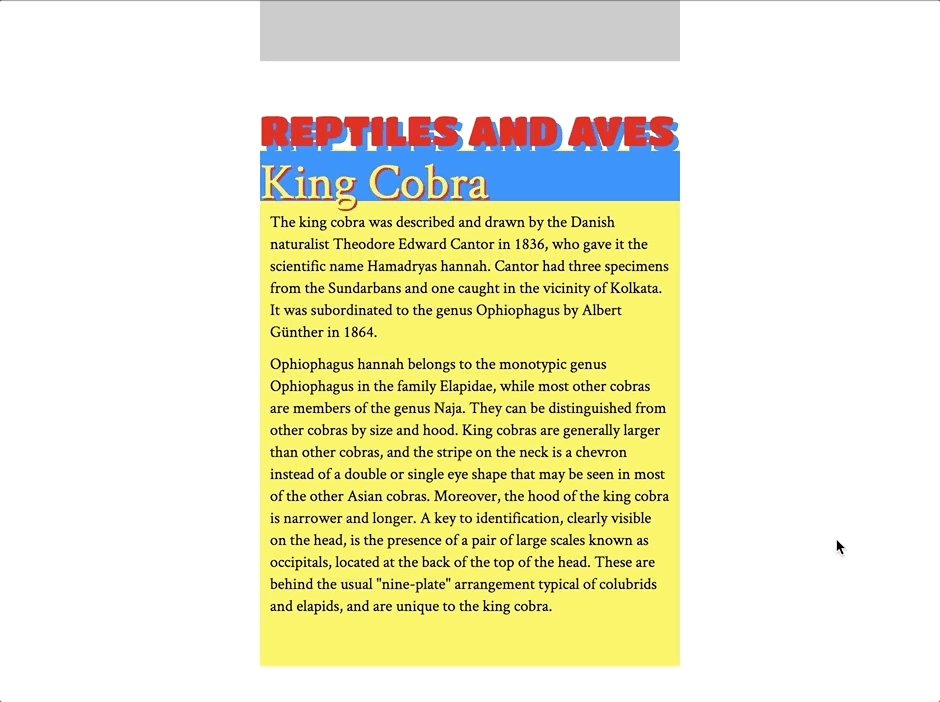
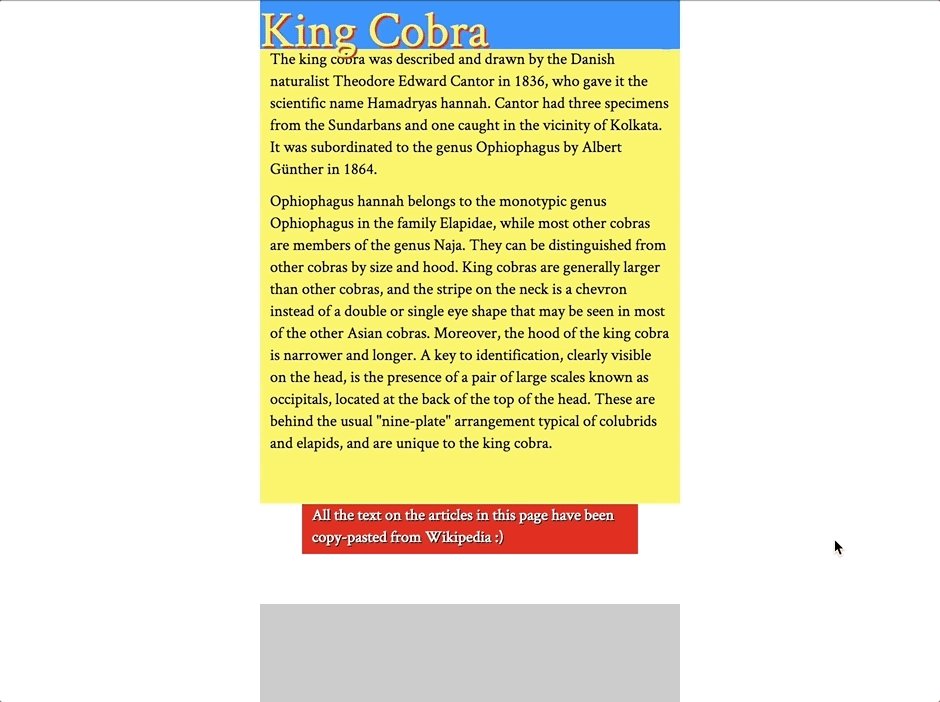
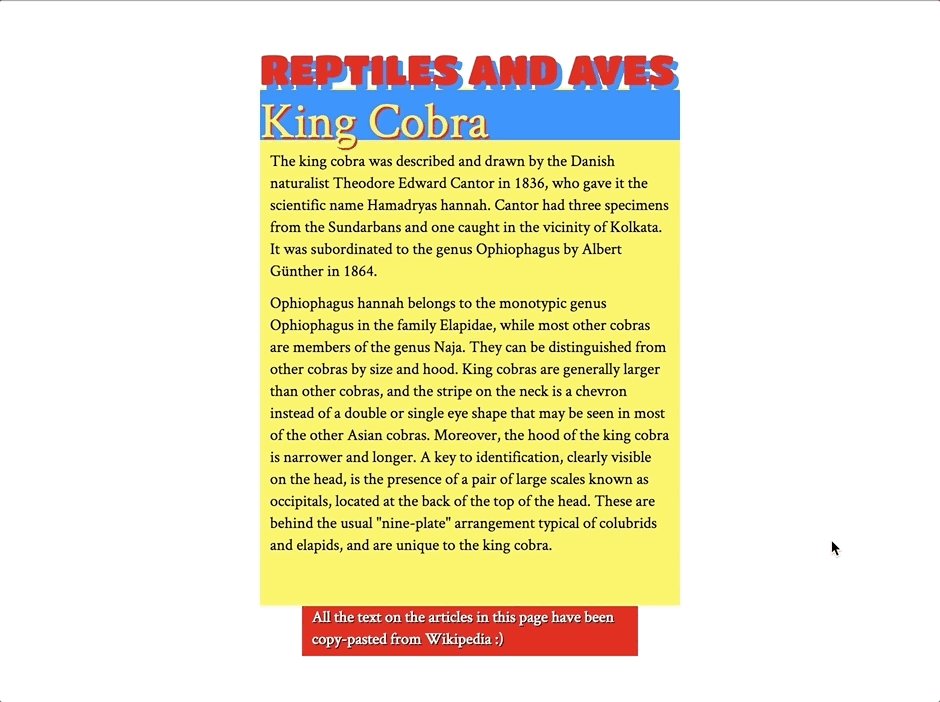
Text is flowing outside of div with overflow + positioning div at the bottom of parent div (with overflow) - Stack Overflow